Sem si to napsal sam, dik xD - to css bych nemusel tak prozivat, ja vim
<!--bs viewport size widget-->
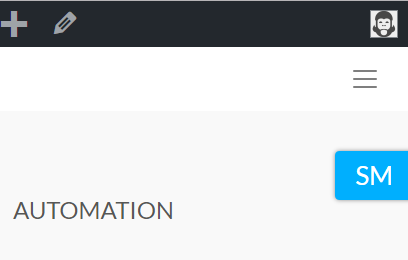
<div style="position: absolute;
right: -5px; top:150px;
font-size:26px;
color: #fff;
background: #00affe;
padding: 5px 20px;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
-webkit-box-shadow: 0px 0px 6px 0 rgba(0,0,0,0.44);
-moz-box-shadow: 0px 0px 6px 0 rgba(0,0,0,0.44);
box-shadow: 0px 0px 6px 0 rgba(0,0,0,0.44);">
<div class="d-block d-sm-none">XS</div>
<div class="d-none d-sm-block d-md-none">SM</div>
<div class="d-none d-md-block d-lg-none">MD</div>
<div class="d-none d-lg-block d-xl-none">LG</div>
<div class="d-none d-xl-block">XL</div>
</div>
<!--.bs viewport size widget-->